
A redesign of the support webpage of the digital AUAS Library, fully focused on first-year students.
Commissioned by
AUAS Library — Hogeschool van Amsterdam
Tools
Figma, Maze
Specialism
Interaction design, UX design, Evidence Based Design (Research), User testing
Date
Apr 2020 — Jun 2020
Introduction
In 2020, I followed an 8-week course that focused on interaction design. During this period of time, I spent most of the time doing research on a term called ‘triangulation’, which means that the collected data corresponds to different aspects and therefore a design can be realized for the relevant target group with the correct information, after which it can be substantiated. In other words, data-driven design.
In addition, the interaction also plays a big role when it comes to design: what works for the user and what doesn't? Which micro-interactions will be applied? These challenges will be discussed in this case.
The assignment
Achieving the goals of the inexperienced visitors.
The challenge of this project is to help the propaedeutic students at the HvA with digital onboarding: knowing what services the HvA Library offers.
Due to the corona crisis, a physical visit to the HvA Library was not possible at the time. It is therefore important that the target group knows that digital information is also accessible on the website.
Important here is that the structure of the website should work efficiently and fit the goals of the propaedeutic students, i.e. the inexperienced visitors. Based on the needs of the relevant target group and the client, a redesign will be realized to complete this challenge.
(Note: it took a while, but as of right now, in 2022, the HvA Library did make some improvements on the support page. The insights described in the process are based on the older version of the website).
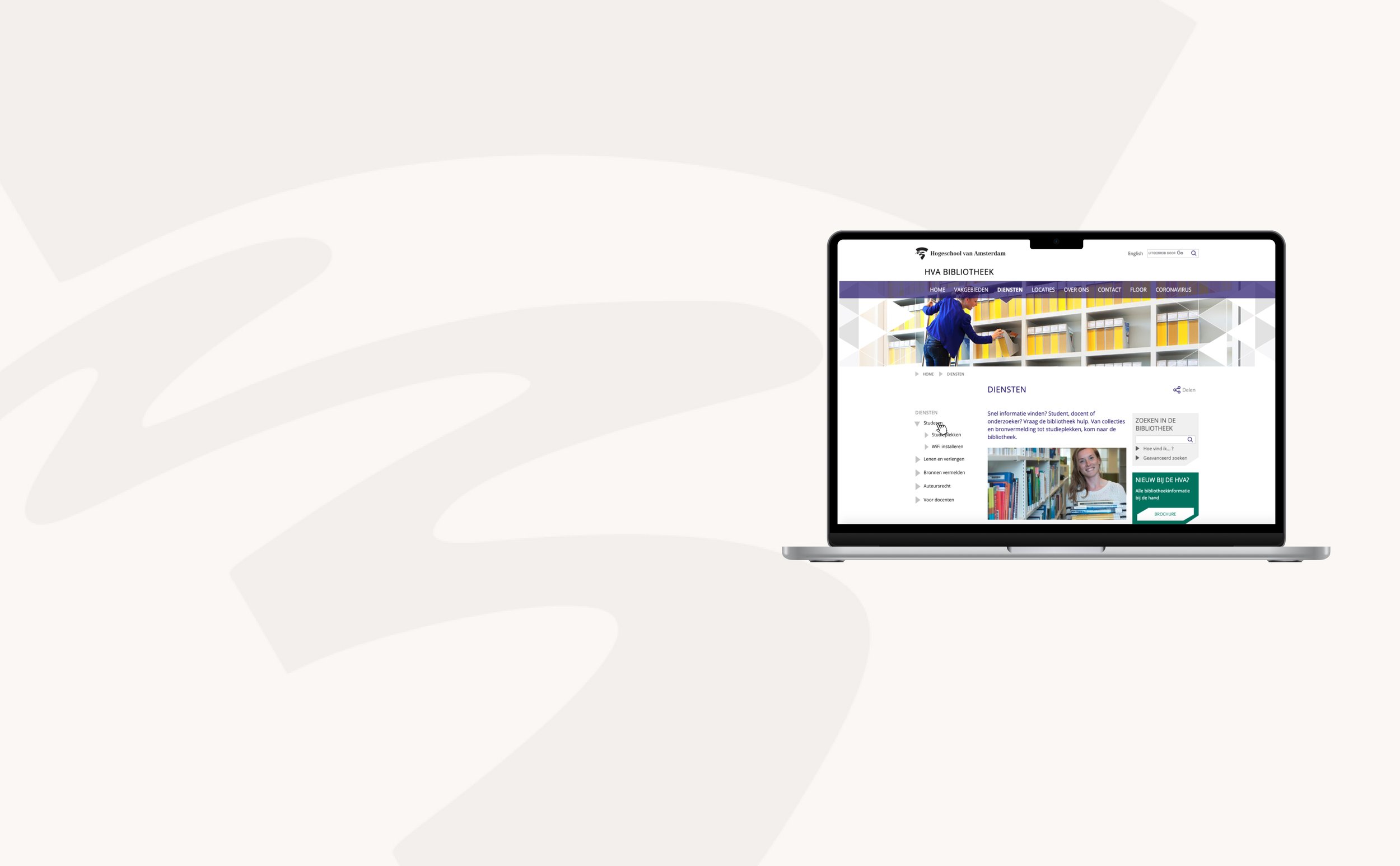
Screenshot of the website of the HvA Library
Defining the problem
Design Challenge
The design challenge that applied to me was as follows:
How can the HvA Library's support webpage provide propaedeutic students with relevant information to them so they can achieve their goals?
Research findings
To give a proper answer to the design challenge, we need to look for an improvement in the discoverability of the current HvA Library. This will be solved by adjustments in the structure of the information architecture and visual hierarchy.
During the research phase, I conducted various research methods (interviews, questionnaires, participant observation, competitive analysis, you name it) to discover where the problems with the current service website lie and how they can be improved.
These insights indicate:
The names of the navigation links are not too specifically described.
In need of a quick information search.
A distinction of information for different target groups is needed (student, teacher, researchers).
Screenshot of a thinking out loud user testing 1
Screenshot of a thinking out loud user testing 2
Program of requirements
Based on these insights above, a list of requirements was created for the redesign to meet:
The solution ensures that the product uses the correct wording.
The solution ensures that the user wants the support page menu to have more structure.
The solution must include structured navigation.
The solution must ensure that it is clear what you can search for on the website.
The solution should help users achieve their goals.
The final product
As for the final design, I focused on a limited solution: finding the WiFi information within the services page.
Here - as mentioned in the design challenge - I paid particular attention to the structure and visual hierarchy, while also using the correct names. These adjustments provide a lot of overview so that the propaedeutic students can easily scan and quickly find their information. A flow has been worked out for this purpose.
Structure of the support webpage
If we’re talking about the layout of the support page, this has remained the same, so that it fits within the style of the HvA. In addition to the "support" button displayed in the navigation, an extra way has been added on the home page that also navigates to the support page.
In order for the visitor to quickly scan a page, an extra function has been added at the top of the page to provide an overview of what information can be read. Through the call-to-action 'Quickly to:' the visitor is triggered to quickly navigate to the desired information by clicking on the words. This results in a fixed navigation bar in the browser so that one can quickly navigate from paragraph to paragraph. This way, the user does not have to scroll up each time to go to look for another paragraph.
This final solution is not only useful for this WiFi page, but also for other pages.
Visual hierarchy
Everything in terms of font-family, font size, color, etc. is kept consistent within the HvA style. This looks quite simple and there is not much to say about it, because the look and feel is designed for a school. For each interaction, lots of thought was given to how it would look visually to give clear detailed feedback to the user. Think about different states: hover, fixed, etc. These improvements are made by color, font weight and enough space between the different parts on the page to create separation between blocks.
Documentation
For a detailed and reasoned explanation regarding the redesign, you can read the Design Rationale where the iterations are being made during the process.




